EasyUI
Create Tabs
Tutorial » Create Tabs
This tutorial will show you how to create a tabs component using easyui. Tabs has multiple panels which can be added or removed dynamically. You can use tabs to show different entities on the same page.
Tabs display only one panel at a time, each panel has title,icon and close button. When tabs is selected the content of the corresponding panel shows.

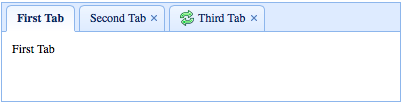
Tabs created from HTML markup, including a DIV container and some DIV panels.
We create a tabs component with three panels, the second and third panel can be closed by clicking close button.
