EasyUI
Expand row in DataGrid to show details
Tutorial » Expand row in DataGrid to show details
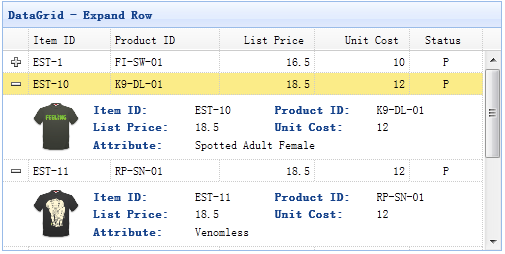
The datagrid can change its view to display different effects. Use the detail view, the datagrid can display expand buttons("+" or "-") on the left of data rows. Users can expand a row to show additional details.

Step 1: Create DataGrid
Step 2: Set Detail View for DataGrid
To use the detail view, remember to include the view script file to your page header.
We define the 'detailFormatter' function to tell the datagrid how to render the detail view. In this case, we return a simple '<div>' element that will acts as the detail content container. Notice that the detail content is empty. When users click the expand button('+'), the 'onExpandRow' event will be triggered. So we can write some code to load ajax detail content. Finally we call 'fixDetailRowHeight' method to fix the row height when detail content is loaded.
Step 3: The Server Code
datagrid21_getdetail.php
