EasyUI
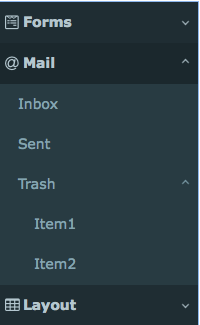
SideMenu
Override defaults with $.fn.sidemenu.defaults.

Dependencies
- accordion
- tree
- tooltip
Usage
Create sidemenu from markup.
Create sidemenu using javascript.
Properties
| Name | Type | Description | Default |
|---|---|---|---|
| width | number | The width of sidemenu component. | 200 |
| height | number | The height of sidemenu component. | auto |
| border | boolean | Defines if to show the border. | true |
| animate | boolean | Defines if to show animation effect when expand or collapse menus. | true |
| multiple | boolean | True to enable expanding multiple panels at one time. | true |
| data | array | The menu data to display. | null |
| floatMenuWidth | number | The float menu width. | 200 |
| floatMenuPosition | string | The float menu position. Available values are: 'left','right'. | right |
Events
| Name | Parameters | Description |
|---|---|---|
| onSelect | item | Fires when a menu is selected. |
Methods
| Name | Parameter | Description |
|---|---|---|
| options | none | Return the options of sidemenu. |
| resize | {width,height} | Resize the sidemenu. |
| collapse | none | Collapse the sidemenu. |
| expand | none | Expand the sidemenu. |
| destroy | none | Destroy the sidemenu. |
