EasyUI
PropertyGrid
Extend from $.fn.datagrid.defaults. Override defaults with $.fn.propertygrid.defaults.
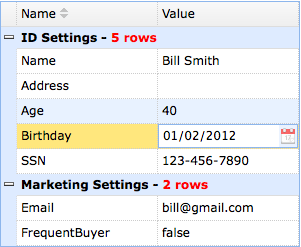
The propertygrid provides users an interface for browsing and editing the properties of an object. The property grid is an inline editing datagrid. It is fairly easy to use. Users can easily create a hierarchical list of editable properties and represent any data type of item. The property grid comes with a built-in sorting and grouping features.

Dependencies
- datagrid
Usage
Create a propertygrid in markup. Notice that the columns have been built-in and don't need to declare them again.
Create a propertygrid using javascript.
Append a new row to propertygrid.
Row Data
The propertygrid extend from datagrid.
It's row data format is same as datagrid.
As a property row, the following fields are required:
name: the field name.
value: the field value to be edited.
group: the group field value.
editor: the editor while editing property value.
Row data example:
Properties
The properties extend from datagrid, below is the added properties for propertygrid.
| Name | Type | Description | Default |
|---|---|---|---|
| showGroup | boolean | Defines if to show property group. | false |
| groupField | string | Defines the group field name. | group |
| groupFormatter | function(group,rows) |
Defines how to format the group value. This function takes following parameters: group: the group field value. rows: the rows belong to its group. |
Methods
The methods extend from datagrid, below is the added methods for propertygrid.
| Name | Parameter | Description |
|---|---|---|
| groups | none |
Return all the groups, each group contains the following properties: value: the group field value. rows: the rows that belong to the group. startIndex: the start index in all the rows. Available since version 1.4.4. |
| expandGroup | groupIndex | Expand specified group. If the 'groupIndex' parameter is not assigned, expand all group. |
| collapseGroup | groupIndex | Collapse specified group. If the 'groupIndex' parameter is not assigned, collapse all group. |
