EasyUI
ComboTree
Extend from $.fn.combo.defaults and $.fn.tree.defaults. Override defaults with $.fn.combotree.defaults.
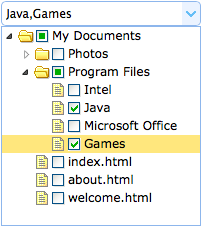
The combotree combines the selection control with drop-down tree. It is similar to combobox but replace the list with tree component. The combotree supports a tree with tree-state checkboxes for convenient multiple selection.

Dependencies
- combo
- tree
Usage
Create combotree from markup.
Create combotree using javascript.
Properties
The properties extend from combo and tree, below is the overridden properties for combotree.
| Name | Type | Description | Default |
|---|---|---|---|
| editable | boolean | Defines if user can type text directly into the field. | false |
| textField | string | The underlying data field name to bind to this ComboTree. Available since version 1.5.2. | null |
Events
The events extend from combo and tree.
Methods
The methods extend from combo, below is the added and overridden methods for combotree.
| Name | Parameter | Description |
|---|---|---|
| options | none | Return the options object. |
| tree | none |
Return the tree object.
The example below shows how to get the selected tree node.
var t = $('#cc').combotree('tree'); // get the tree object
var n = t.tree('getSelected'); // get selected node
alert(n.text);
|
| loadData | data |
Load the locale tree data.
Code example:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | Request the remote tree data again. Pass the 'url' parameter to override the original URL value. |
| clear | none | Clear the component value. |
| setValue | value |
Set the component value.
The value can be the node's 'id' value, or the 'id' and 'text' pairs.
If the node's 'id' value does not exists in the tree, the 'text' property value will be used to display on the textbox.
Code example:
$('#cc').combotree('setValue', 6);
// set value with {id,text} pairs
$('#cc').combotree('setValue', {
id: 61,
text: 'text61'
});
|
| setValues | values |
Set the component value array.
Code example:
$('#cc').combotree('setValues', [1,3,21]);
$('#cc').combotree('setValues', [1,3,21,{id:73,text:'text73'}]);
|
