EasyUI
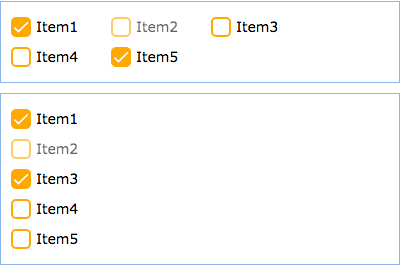
CheckGroup
Override defaults with $.fn.checkgroup.defaults.

Dependencies
- checkbox
Usage
Create checkgroup from markup.
Create checkgroup using javascript.
Properties
| Name | Type | Description | Default |
|---|---|---|---|
| name | string | The field name. | |
| value | array | The checked item values. | |
| data | array | The data to be loaded. Each item contains 'value','label' and 'disabled' properties. | |
| dir | string | The layout direction. Possible values are 'h'(horizontal) or 'v'(vertical). | h |
| itemStyle | object | The item style. | {height:30} |
| labelWidth | number | The label width. | |
| labelPosition | string | The label position. Possible values are:'before','after'. | after |
| labelAlign | string | The label alignment. Possible values are:'left','right'. | left |
Events
| Name | Parameters | Description |
|---|---|---|
| onChange | values | Fires when the checked values are changed. |
Methods
| Name | Parameter | Description |
|---|---|---|
| options | none | Return the options object. |
| setValue | values | Set the values for the checkgroup. |
| getValue | none | Get the checked values. |
